How to Do Quick and Easy Page Anchors in Divi
In this tutorial, I’ll be showing you how to do Quick and Easy Page Anchors in Divi. Page anchors allow you to jump down (or up) on a single web page. Yes, all the “Back to Top” buttons and links you see are anchors!
You can proceed with the step-by-step below (assuming you have a beginning understanding of Divi) and/or you can watch the YouTube video here: https://youtu.be/_2VhIdNbswY.
If you have any questions at the end, use the comments here or on YouTube!
Step 1
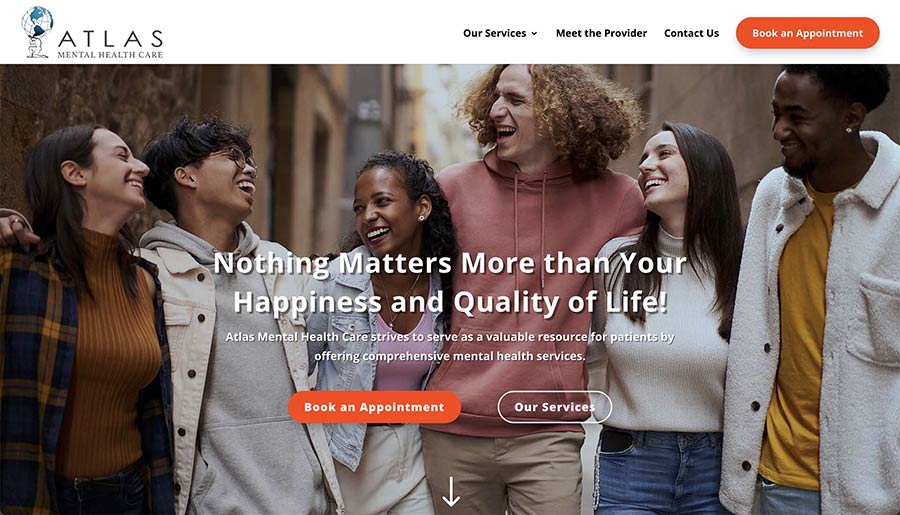
I’m working on a page I’ve already built, but you’ll need a button, or a button in a Fullwidth Header, like I’m using in the image below, specifically the “Our Services” button.

Step 2
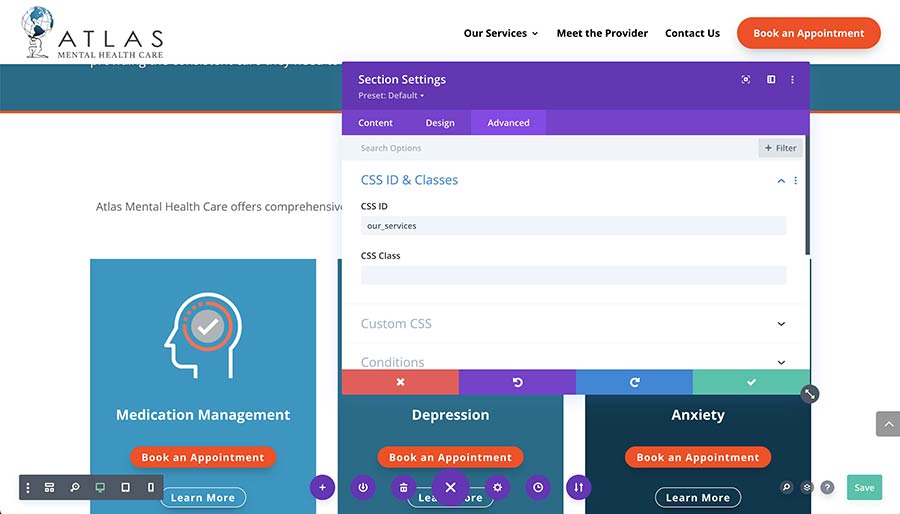
Next you’ll need a place (target) that you’ll be jumping down to. In my case, I’m using a Section (that holds the Service offerings for this business). So, open the Section settings and then go to Advanced and CSS ID & Classes. In the CSS ID field give it a name you can remember easily. I used “our_services”, without the quotes of course, like in the image below.

Step 3
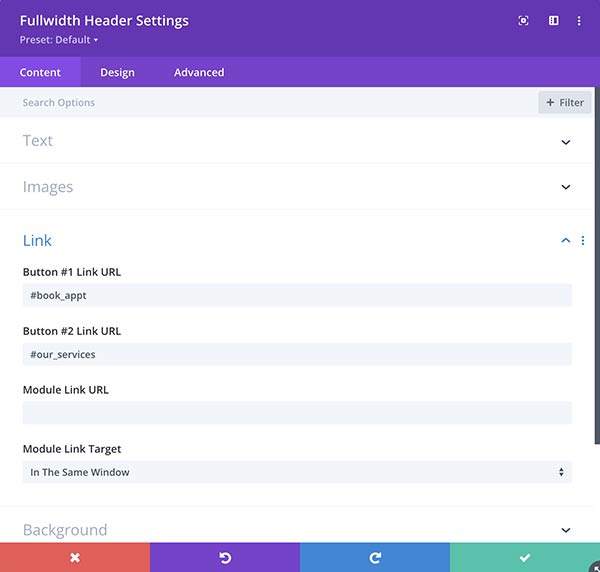
Close that up and save it, and then go back up to your button or whatever (Fullwidth Header in my case). Open the Settings and find the proper place to put a link (in my case it’s Content/Link/Button #2 Link URL. In that field put the same name you used in step 2 above. In my case, that’s our_services. Don’t forget to add the # sign in front of the CSS ID, like the image below.

Step 4
Close that up and save it, and then exit the Visual Builder or Editor and take a look at your page. When you click your button, it should jump down to the section with the same CSS ID, like mine does!
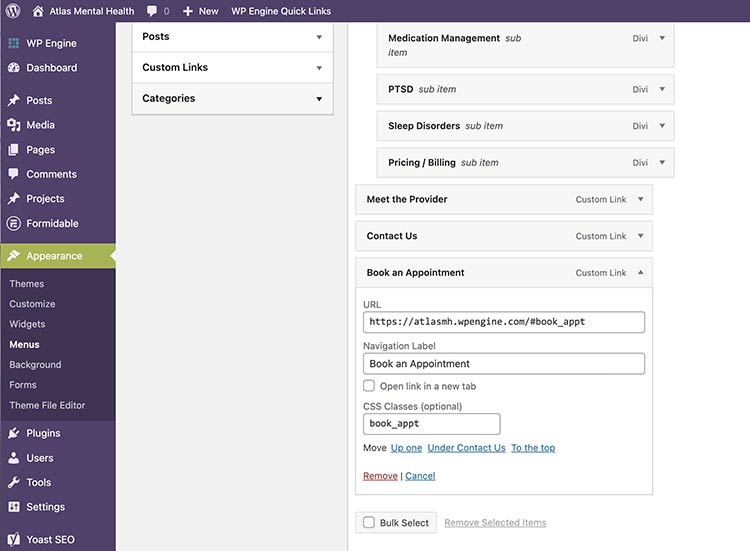
PS – You can add anchors to your menu items as well to make them jump down the page. In this case you don’t have to use the # sign though. Just add in the CSS ID to the menu item’s CSS Classes field, like the image below. Notice that is the same “Book an Appointment” link that I have on the Fullwidth Header!

That’s how to do Quick and Easy Page Anchors in Divi. You should be able to add anchors easily now. Just remember you can add them to text as well, and you can add anchors to move up the page if you want. If you have any question, just ask. Always happy to help out!

0 Comments